Scott J. Levine
Scrapped a site with no mobile for a totally rebranded take on a single attorney law firm.
Summary
Art Direction
Branding
UI/UX Design
Development
Project Management
Responsibilities
Background
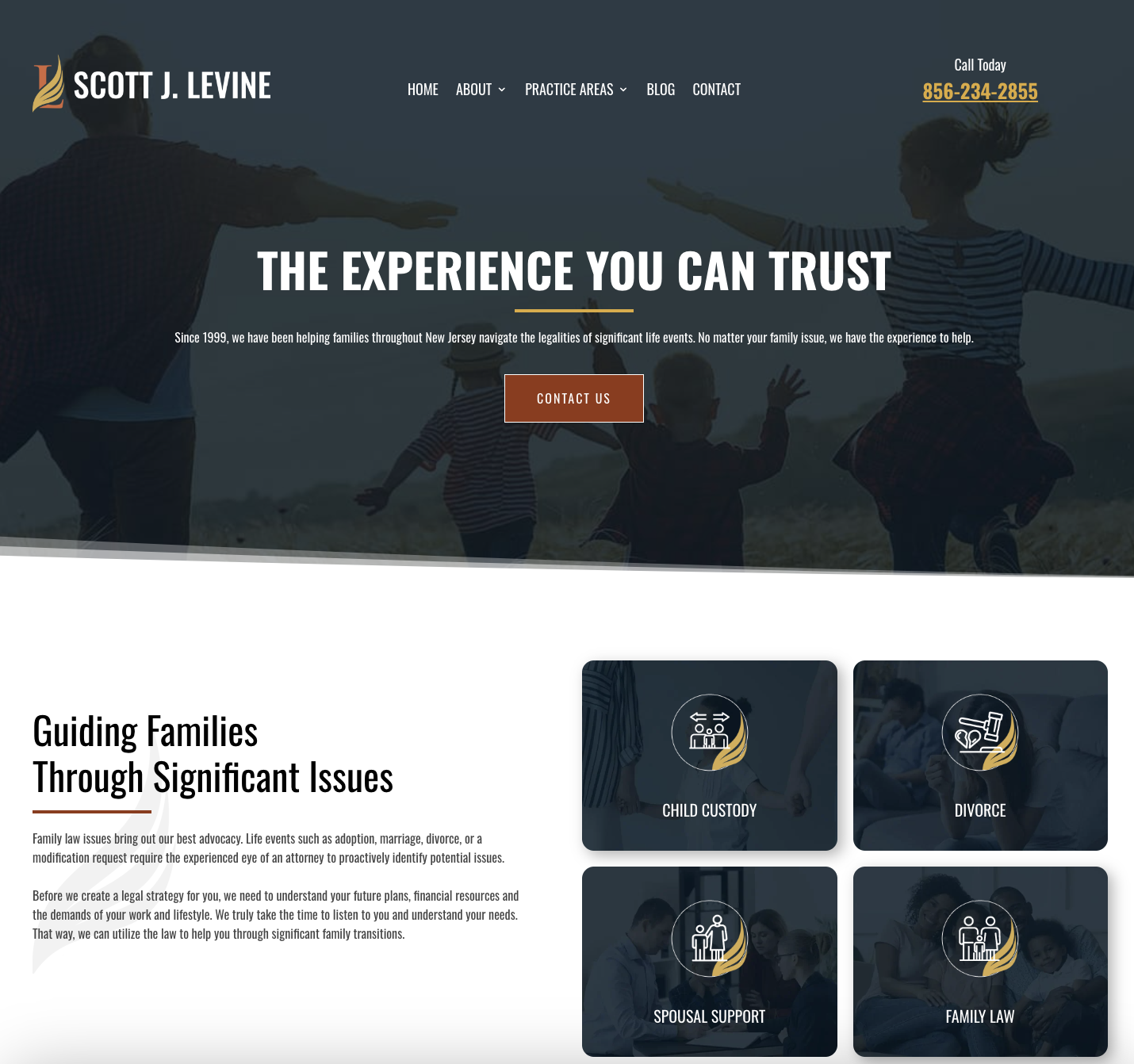
It’s really humbling when you stumble on a site that was built pre-smartphone age. Designers back then really had to work creatively to get even the smallest bit of responsiveness out of a design. When Scott J. Levine’s attorney site came across my desktop I knew it had been a while since someone had touched it. Immediately I bumped the site to my phone and dug in. To my surprise, the site was almost unusable. This had to change.
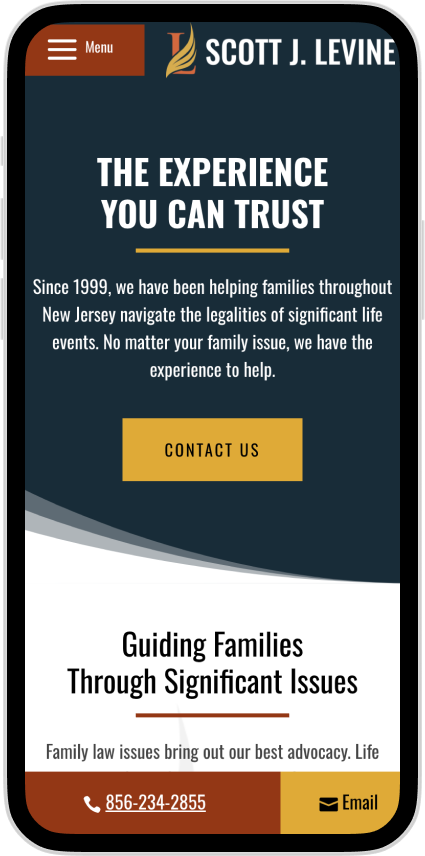
When I started chatting with Scott J. Levine about redesigning his site, entering the mobile market place was conversation point one. It was imperative to get a working mobile site for him to be competitive in a market that sees more than half it’s users searching for attorneys on their phones.
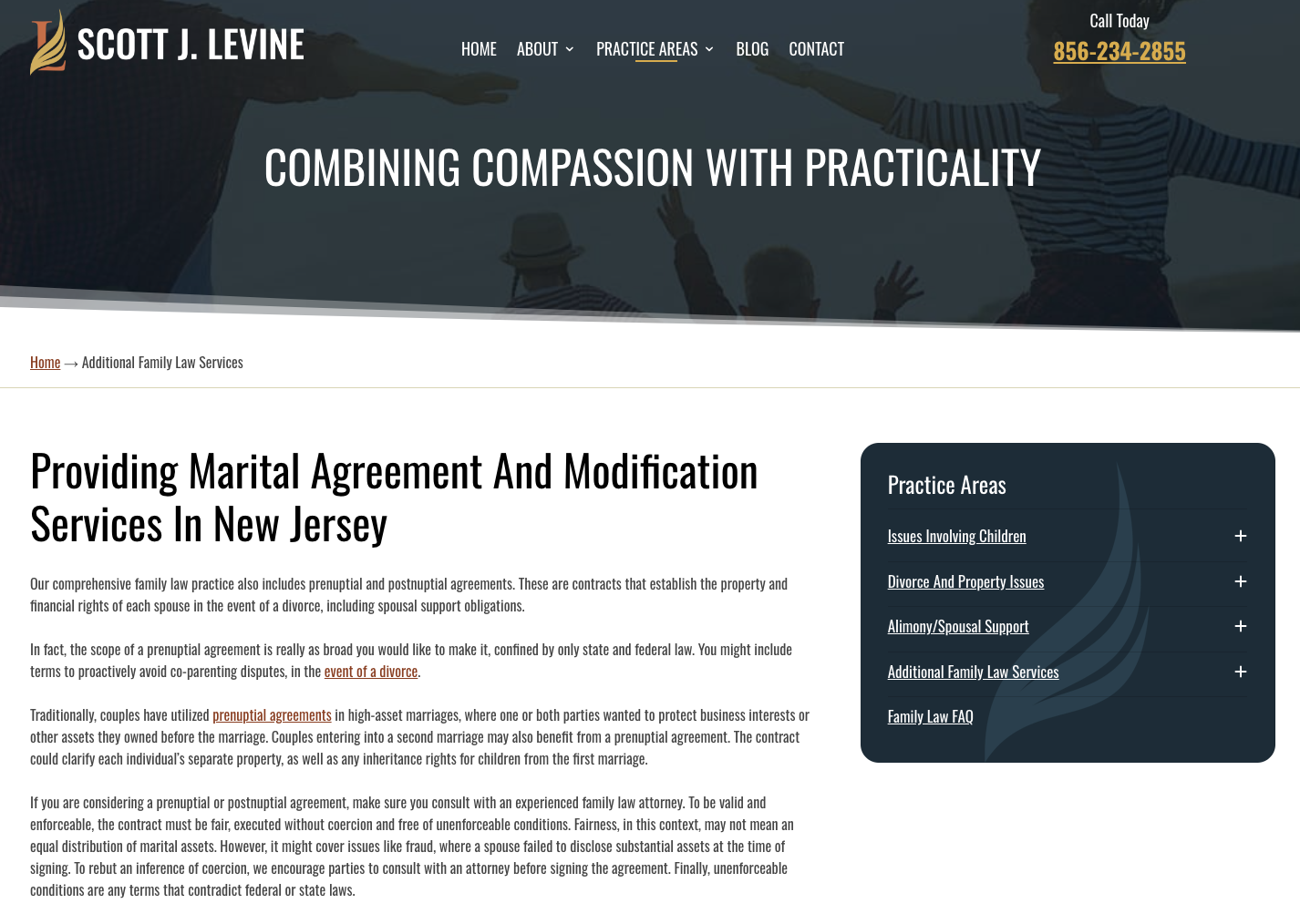
Combining Compassion With Practicality
Combining Compassion With Practicality
Considerations
Creating user stories, I was able to clearly identify the goals for the redesign. Along with this, a full evaluation of the site’s performance metrics, and accessibility considerations uncovered plenty of opportunity to level-up the site.
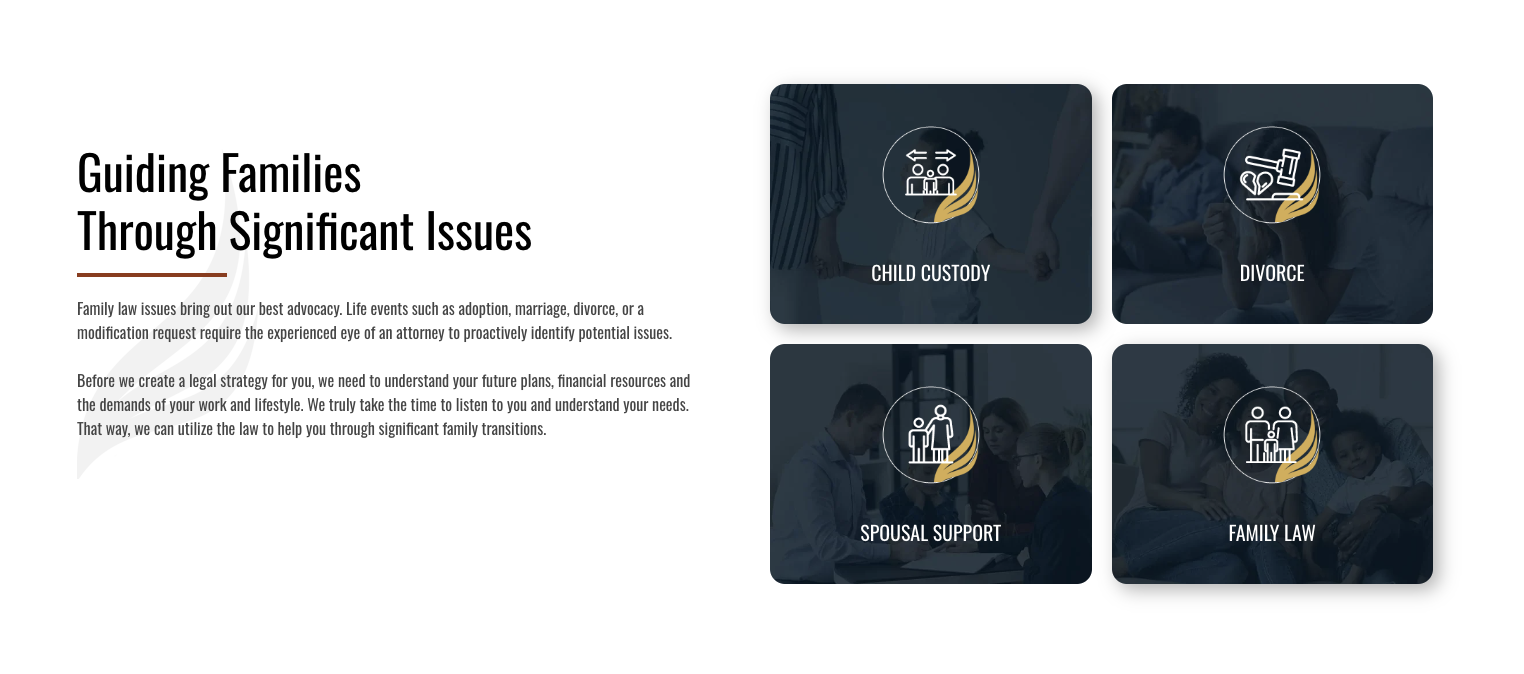
An area that was greatly improved in the redesign was the navigation between practice areas. In the old site some of these practice pages were buried and really hard to find. By creating clear paths for each of the practice areas, with the child pages in tow, I was able to make all the practice pages much easier to find.
Mobile design was greatly needed for this site. In fact before the redesign, there really wasn’t a workable mobile version. By using responsive design, I was able to create a mobile experience that mimics the desktop version, and aids users who are on the go with their mobile device.